Flash was ooit dé designtool voor iedereen die wilde animeren op internet. Met de ondergang van Flash wilde Adobe graag een vervanger hebben en dat lijkt te zijn gelukt in de vorm van Edge Animate CC. Een animatietool gedreven op javascript.
Creative Cloud
Edge Animate CC is onderdeel van de Creative Cloud. Staat het dan online? Nee, het wordt namelijk gewoon naar jouw harddrive gedownload en is vanaf daar gewoon als programma beschikbaar. Het grote verschil is dat je geen doosje meer hebt en dat je een andere prijs betaald. Daarover later meer.
Bēhance
Bēhance kennen we al jaren als een community waar je portoflio’s kunt delen. Of je nu een webdesigner bent of een fotograaf, het maakt eigenlijk niet uit. Ook kun je via Bēhance feedback van de community vragen. Als onderdeel van Creative Cloud krijg je nu van Adobe een gratis Bēhance Pro site account (normaal $99).
Het probleem van Flash
Met Flash was Adobe jarenlang heer en meester over animaties en interactieve spelletjes op internet. Vanaf het moment dat Apple weigerde Flash op haar iOS producten te installeren, ging het fout. Niet veel later leverde Apple Flash niet langer standaard op de Mac en ook op de PC werd Flash steeds minder voorgeïnstalleerd. Apple deed dit met als reden dat de stabiliteit en veiligheid van het formaat niet optimaal was. Het werd dus tijd voor een alternatief.
Met de moderne browsers die zichzelf regelmatig updaten (of dit in ieder geval gemakkelijk maken) en technieken als CSS3 en HTML5 werd steeds meer mogelijk voor wat betreft online animeren. Tijd voor nieuwe software dus, tijd voor Edge Animate. Edge Animate CC is de tweede versie van de software en de eerste die in onze ogen volwassen genoeg is voor een review.
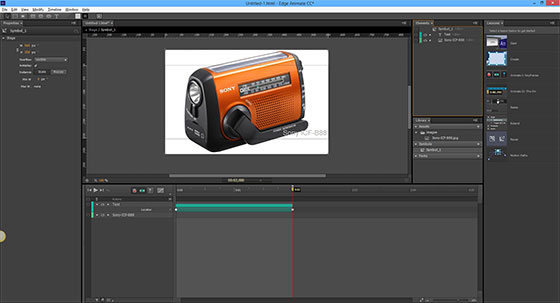
Werken in HTML
Omdat Edge Animate CC animeert met javascript, CSS en HTML, werk je eigenlijk constant in HTML. Voor iedereen die gewoon software zoekt om leuke animaties te maken, kan dit een beetje eng klinken. Geen zorgen, je hoeft geen regel te tikken om de boel werkend te krijgen ;-).

Wil je meer dan alleen animeren? Dan is het ook mogelijk om scripts toe te voegen aan de animaties. Zo kun je bijvoorbeeld animaties maken die afhankelijk zijn van acties van de persoon die de animatie bekijkt. Zo zou je bijvoorbeeld een knop kunnen tekenen waarmee een kanon afgevuurd kan worden. Wil je dit soort projecten maken, moet je wel werken met stukjes javascript. Ook hier helpt Edge Animate CC je op weg. Met kant en klare acties kun je snel dit soort scripts schrijven.
Oude browsers en smartphones
Natuurlijk zal je altijd zien dat iemand met een oude browser jouw animaties probeert af te spelen. Gelukkig beschikt Edge Animate CC over de mogelijkheid om oude browsers een ander plaatje als alternatief te laten zien. Daarnaast is het ook mogelijk om met responsive animaties te werken. Met andere woorden, animaties die schalen naar het gevraagde schermformaat (net als onze website). Hier heeft Adobe verschillende oplossingen voor bedacht die in verschillende situaties tot het beste resultaat kunnen leiden.
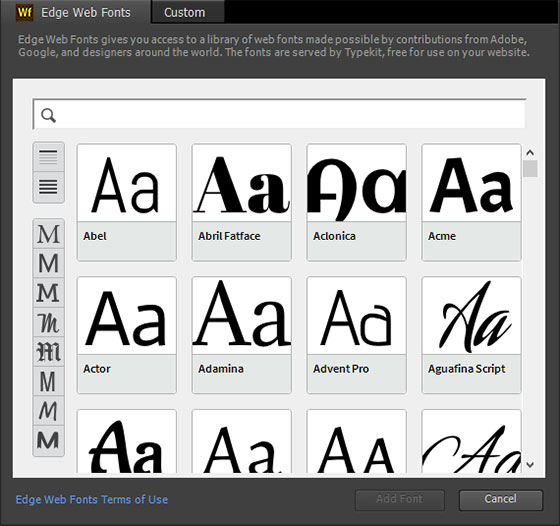
Webfonts
Maar wat is er nieuw in deze versie van Edge Animate? Ten eerste is er nu ondersteuning voor Webfonts. In jouw animaties kun je nu dus lettertypen gebruiken waarvan je zeker mag zijn dat ze ook online werken. De lettertypen zijn duidelijk gerangschikt waardoor je snel een geschikt lettertype voor jouw animaties kunt vinden. Edge Animate CC maakt gebruik van zowel de Google webfonts als de fonts van TypeKit. De collectie van TypeKit is gigantisch en daarmee een mooie toevoeging aan het Creative Cloud pakket.

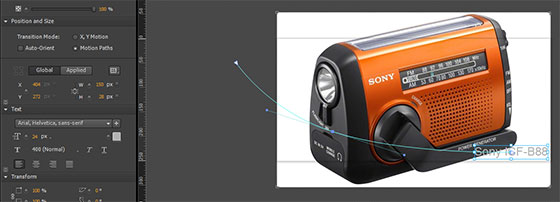
Motion Paths
Het was al mogelijk om elementen over tijd van positie te laten veranderen. Nu is dat ook mogelijk met motion paths. Zo kun je elementen in een boog laten verplaatsen. Stel je doet dit met een vogel, dan is het ook mogelijk om auto-orient aan te zetten. Op die manier zal de vogel keurig met de neus de baan van de animatie volgen. Een enorm belangrijke toevoeging dus.

Templates
In het bestandsmenu zit nu ook een create from template optie. Gebruikers van Edge Animate kunnen zelf templates maken en deze onderling uitwisselen. Natuurlijk heeft Adobe ook een bibliotheek met templates online gezet. Dat helpt je niet alleen aan animaties die je snel in kunt zetten, maar laat je ook onderzoeken hoe de mensen van Adobe bijzondere animaties hebben gemaakt. Een prachtige bron van inspiratie dus.
Ondersteuningsmateriaal
Heb je nooit met Flash gewerkt en is animatie echt helemaal nieuw voor je? Geen probleem. Adobe heeft een geweldige collectie video’s online staan die je stap voor stap uitleggen hoe je met Edge Animate CC kunt animeren. In anderhalf uur aan videomateriaal leidt Adobe je op tot beginner. Daarna is het aan jouw fantasie om de prachtigste creaties te maken.
Conclusie
Animeren is leuk, maar ook lastig. Software met een goede interface is dan van groot belang. Met Edge Animate CC toont Adobe haar jarenlange ervaring met Flash in de wereld van HTML, CSS en javascript. Edge Animate laat je dan ook animaties en, als je een beetje handig bent, kleine applicaties bouwen die voor iedereen toegankelijk zijn. Natuurlijk valt er nog wel wat te verbeteren en vooral te verduidelijken, maar voor een eerste poging is Adobe wat mij betreft goed bezig.